Prerequisites
To get the most out of this guide, you’ll need to:1. Create a Deno Deploy project
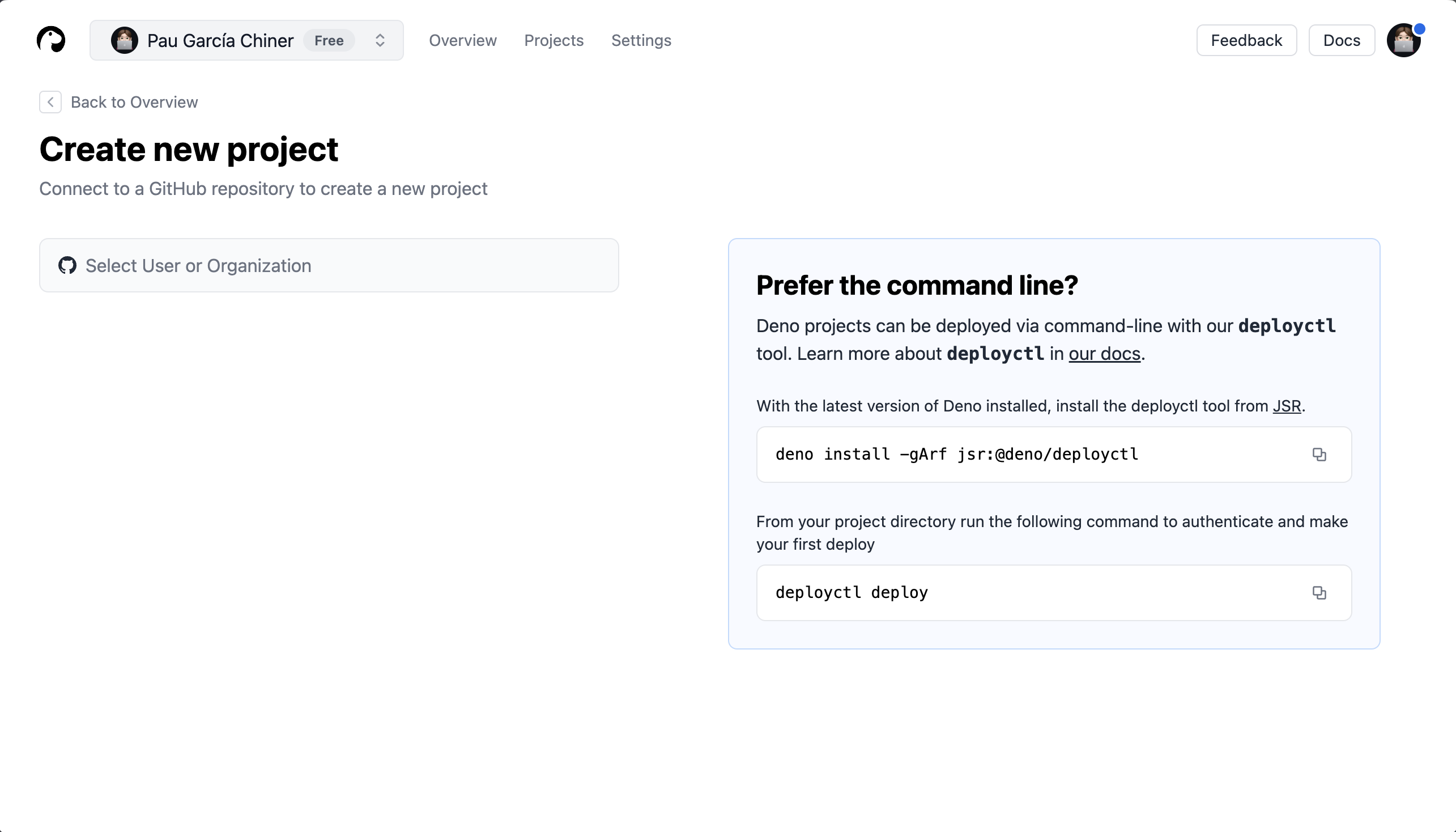
Go to dash.deno.com/projects and create a new playground project
2. Edit the handler function
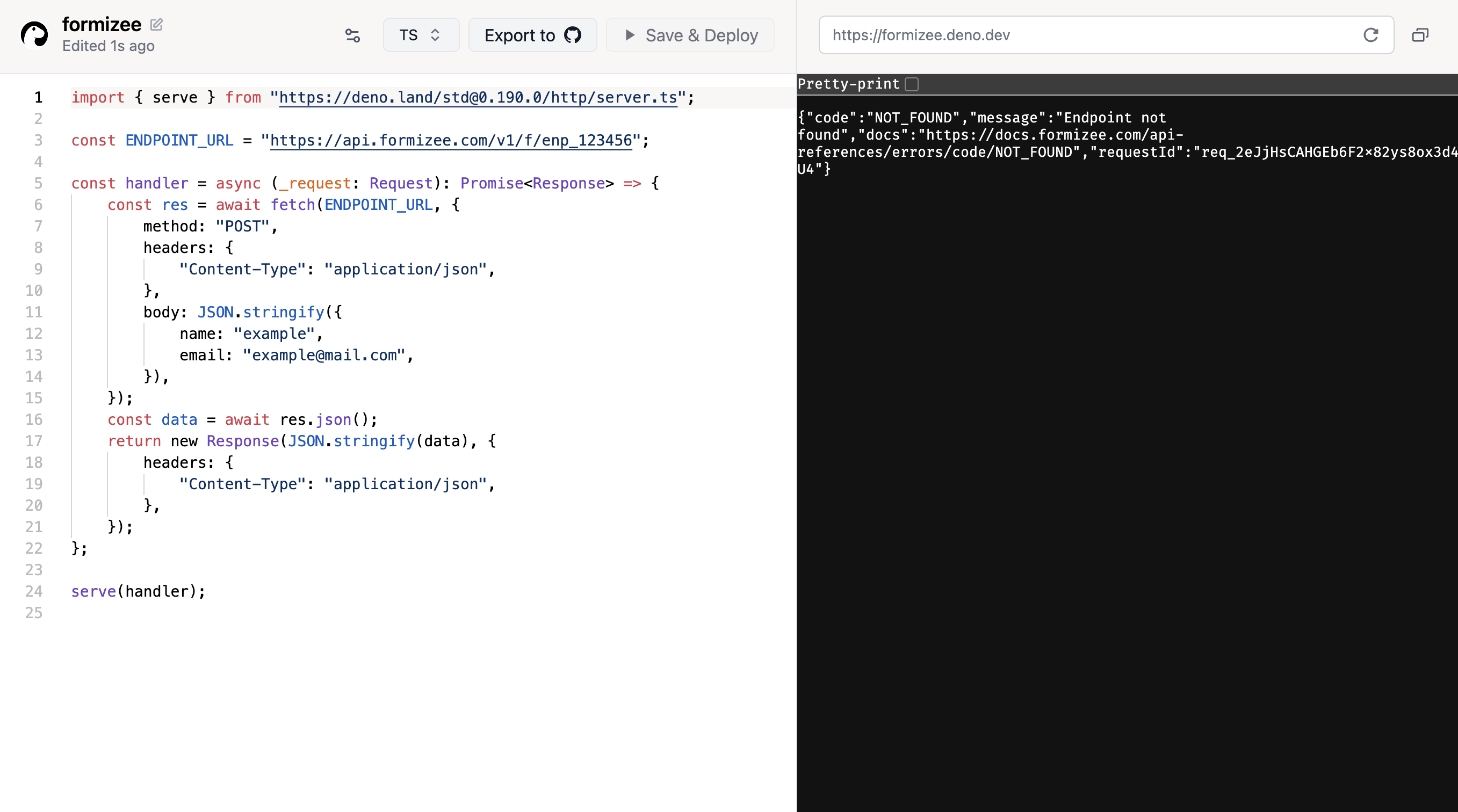
Paste the following code into the browser editor and update the ENDPOINT_URL.index.ts
3. Deploy and ingest submissions
Click onSave & Deploy at the top of the screen.

4. Try it yourself
Formizee Deno Deploy Example
See the full source code